Logo
Letztes Update:
21. September 2023
Entwurf – Inhalt noch in Arbeit

Symbolbild
Wie hilft dieses Element den Nutzern?
Markenidentifikation: Ein Logo ermöglicht es Benutzern, eine Marke oder ein Unternehmen schnell zu erkennen und zu identifizieren. Es dient als visuelles Erkennungsmerkmal und kann dazu beitragen, Vertrauen und Wiedererkennung aufzubauen.
Visuelle Kommunikation: Ein Logo kann wichtige Informationen über das Unternehmen oder die Marke vermitteln, einschließlich ihrer Werte, ihrer Branche oder ihres Produktangebots. Durch Farben, Formen und Symbole kann ein Logo eine bestimmte Botschaft oder Stimmung vermitteln.
Professionalität und Glaubwürdigkeit: Ein gut gestaltetes Logo lässt das Unternehmen oder die Marke professionell und vertrauenswürdig erscheinen, was den Benutzern das Gefühl gibt, dass sie eine qualitativ hochwertige Erfahrung oder Produkte erhalten.
Wiedererkennungswert: Ein Logo kann dazu beitragen, dass eine Marke oder ein Unternehmen in der breiten Masse hervorsticht und leichter erkannt wird. Es kann eine langfristige Verbindung zwischen dem Benutzer und der Marke aufbauen und sie von Mitbewerbern unterscheiden.
Einfache Orientierung: Ein Logo kann als Ankerpunkt dienen, um Benutzern dabei zu helfen, ein Unternehmen, eine Marke oder eine Website schnell zu finden. Es kann auf verschiedenen Medien und Plattformen verwendet werden, um eine konsistente Identität zu gewährleisten.
Wann kommt dieses Element zum Einsatz?
Wie wird das Logo eingesetzt?
Das Logo ohne Claim
Das Logo besteht aus einer Bild- und Wortmarke und darf nur in einer Wort-/Bildkombination dargestellt werden. Einzige Ausnahme sind Socialmedia-Profilfotos, wo auch nur die Bildmarke alleine eingesetzt werden darf.

Das Logo mit Claim
Das Logo mit Claim wird verwendet, wenn das Logo für Kommunikation außerhalb der Tribello-Welten eingesetzt werden soll, z.B. Partner, Sponsoren, Presseaussendungen, etc. Überall sonst (Website, Socialmedia-Seiten, eigene Drucksorten) wird das Logo ohne Claim verwendet.

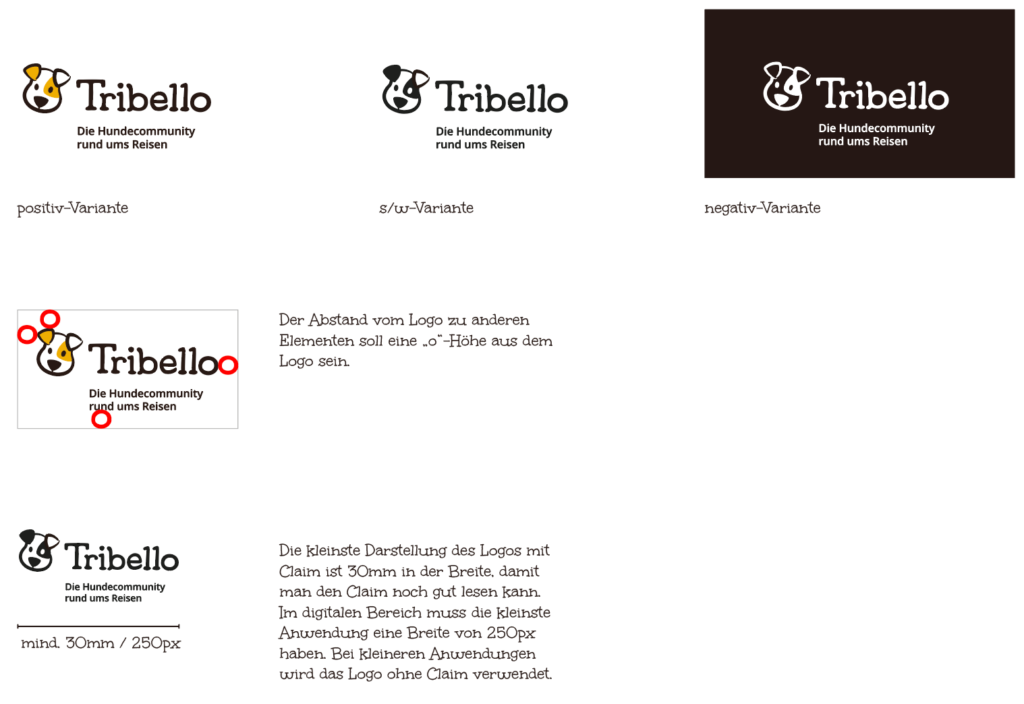
Mindestgröße
Schutzzone
Farbigkeit / sw? Negativ?
Platzierung auf Hintergründen
Positionierung und Abstände zu anderen Elementen
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
- Logo bzw. Organisation: https://developers.google.com/search/docs/appearance/structured-data/logo?hl=de
- Logo bzw. Organisation: https://schema.org/Organization
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
UX-Writing
Was ist zu texten
Wird das Logo auf digitalen Medien eingesetzt ist auf den Einsatz eines Alternativtextes zu achten.
Wie ist zu texten
Es gelten die allgemeinen Regeln zu Text formulieren – interessant, verständlich und vertrauenswürdig schreiben und folgende spezifische Vorgaben:
- Alternativtext nennt die Marke
- korrekte Schreibweise verwenden (keine Minus als Trenner, nicht ausschließlich in Kleinbuchstaben…)